Challenge
The challenge of this exercise is to design a set of consistent parameters that generates different publications with visual coherency. Some aspects of the publications – such as purpose, size and technique – may change, while they remain in the same group.
Hints
- Take the list of most common visual parameters and divide them into two groups: which define coherency between publications and which can be divers, differentiating (e.g logo, color and typeface can be fixed, where the use of images and page size can change).
- Choose the parameters that can best defined in code, such as color, typeface and font size.
- Make sketches of what outcome you expect.
- Write the program in “pseudo-code” before you start coding Python.
These hints are by no means a boundary. But they help to focus on what the essential parts of this exercise are. Too many unknowns in the process will confuse.
Feedback
Feedback on code is relatively simple. If it runs in DrawBotApp without errors, then that is a big first step.
Check the result to your sketches, is it what you intended as outcome?
Then ask others for feedback and think beforehand what questions you would ask. Instead of Do you like it?, you probably get more feedback from Would you recognize these pages as part of one identity?.
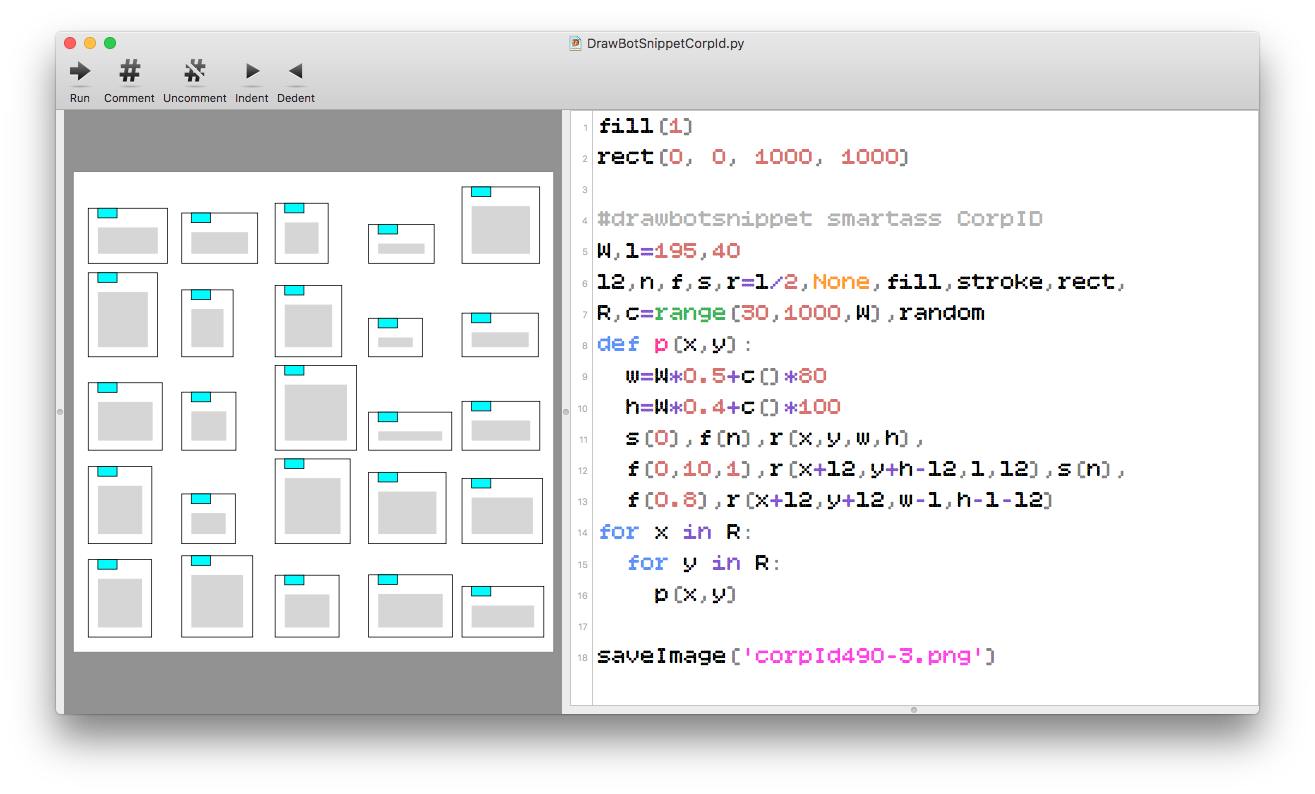
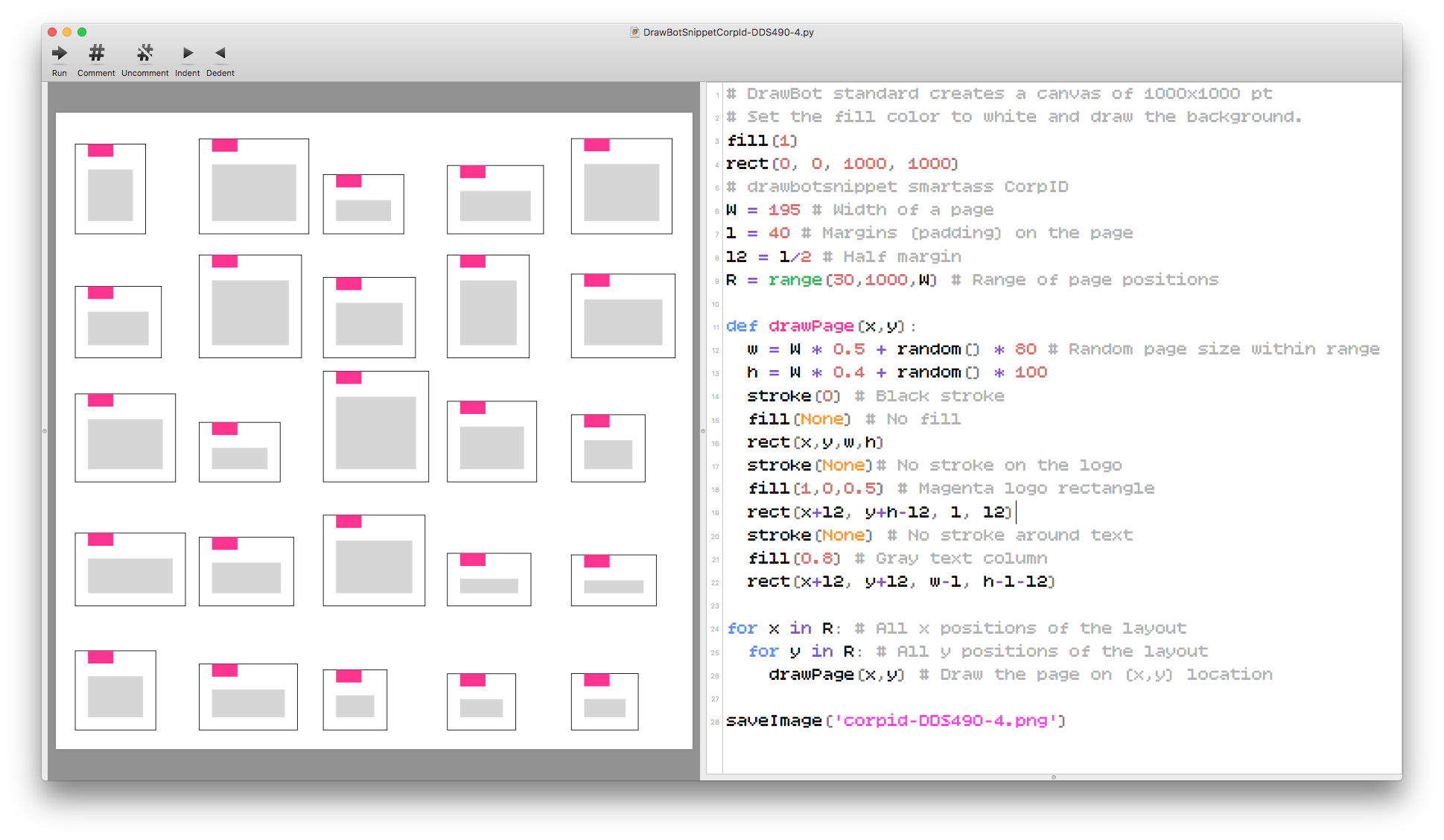
Example 490-3
The “drawbot-snippet” version illustrating the principle of generative Corporate Identity design.